[Windows] Chapter01. 깃허브 블로그 만들기
00. 시작하기 전에
git, ruby, jekyll 설치가 필요하다. 특히 Ruby는 윈도우 필수로 설치해야 됨!
자, 그럼 이제 설치 해 보자.
git 설치
git은 다 설치가 되어 있을거라 생각하고 pass.
ruby 설치
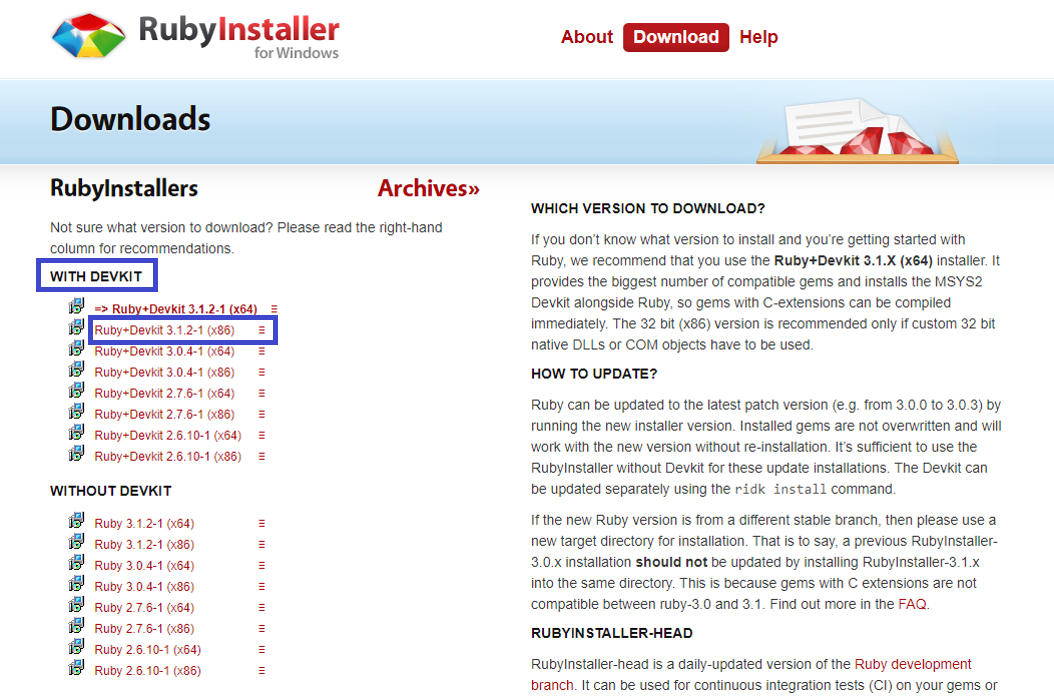
WITH DEVKIT에 있는(x86)중 마음에 드는 것을 다운 받는다.

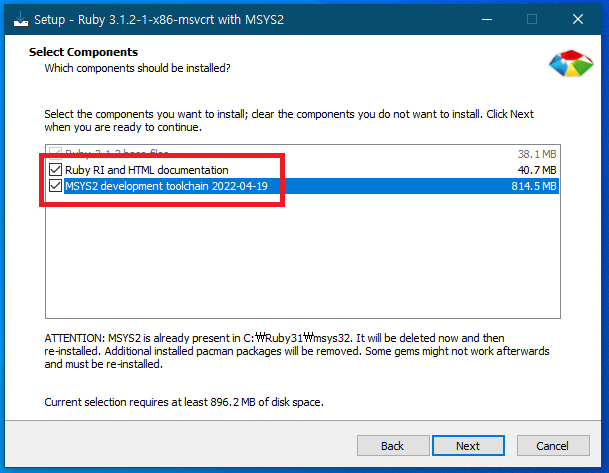
- 둘 다 체크

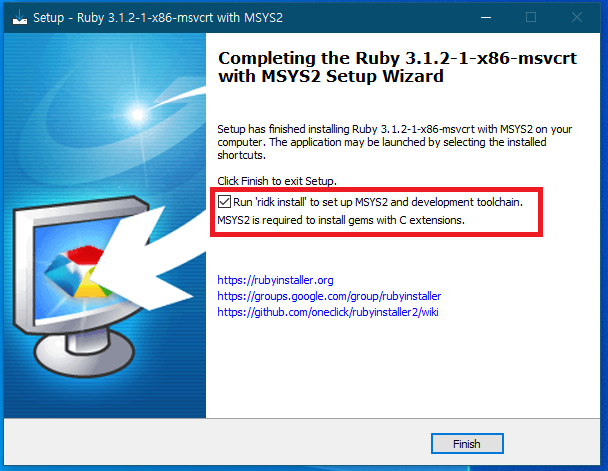
- 마지막에 체크하여 Ruby를 실행시켜 준다.

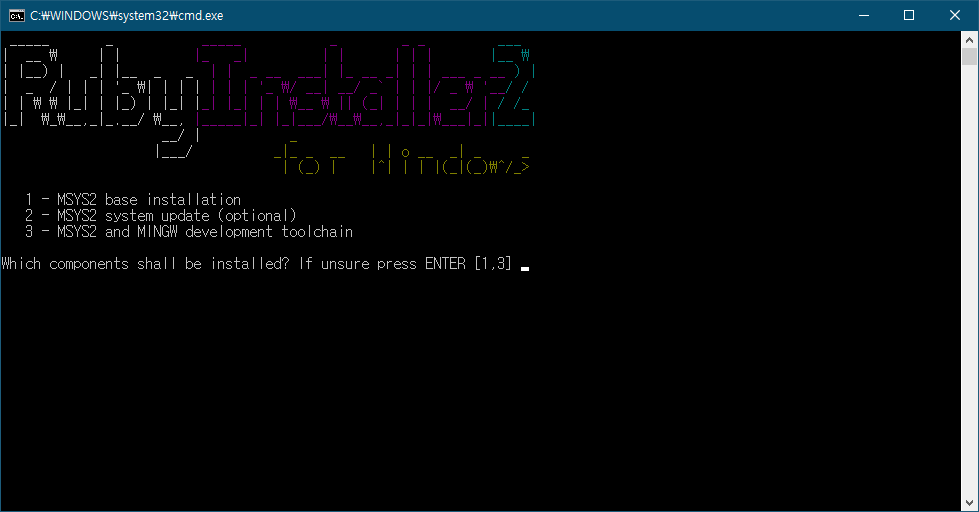
- 이 화면이 나오면
1,2,3을 입력하고 Enter 한다.

윈도우의 cmd 창을 열어 ruby가 잘 설치 됐는지 확인한다.
ruby --version

jekyll 설치
윈도우 cmd 창에서 jekyll를 설치한다.
gem install jekyll bundle

jekyll 가 잘 설치되었는지 cmd에서 확인하자.
jekyll -version

01. Repository 만들기.
- New respository를 눌러 새 Respository를 만든다.
-Respository name 은 본인의아이디.github.io 형식으로 적는다.
Hangyeryeong.github.io
- Public, Add a README file 을 체크하고 Create 를 누르면 끝!
02. Clone 해 주자.
윈도우 cmd 창을 열어 git clone HTTPS주소 를 적는다.
git clone https://github.com/Hangyeryeong/Hangyeryeong.github.io.git
03. index.html 파일을 생성하자.
윈도우 cmd 창을 열어 우선 자신의 깃허브 블로그 파일로 이동한다.
cd Hangyeryeong.github.ioecho 명령어를 사용하여 파일을 생성하자.
echo "Hello World" > index.html해당 폴더에 들어가서 파일이 생성 되었는 지 확인한다.
04. 업로드 하기.
윈도우 cmd 창에서(자신의 깃허브 블로그 파일에서) 업로드를 해 준다. 다음과 같이 명령어를 치면 된다.
git add * git commit -m "Start Page" git push -u origin main- 이때, commit 명령어를 쳤는데 git config 하라고 나오면 그대로 해주면 된다.
나의 경우,
git config --global user.email "https.sooe13@gmail.com" git config --global user.name "Hangyeryeong"- config 하고 그 다음에 다시 commit부터 하면 순서대로 하면 된다.
05. 확인하기.
본인의 깃허브 블로그 주소에 들어가보자.
Hangyeryeong.github.io그럼 페이지가 생성이 되었을 것이다.